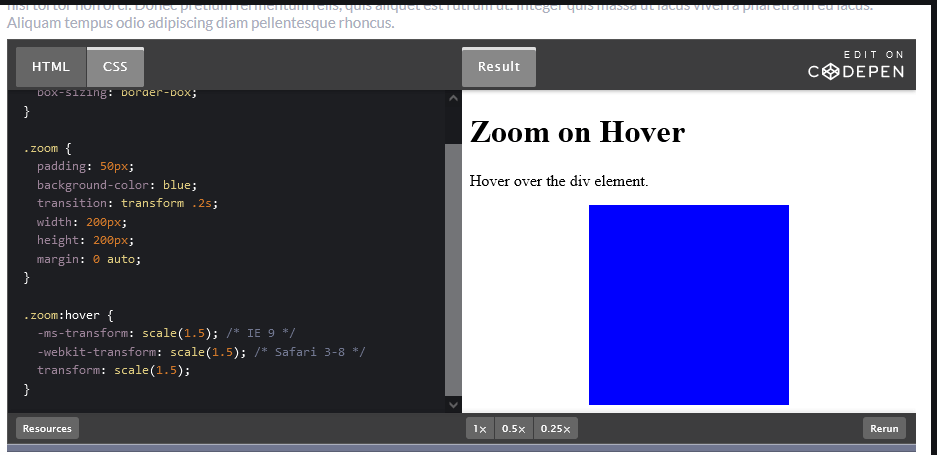
reactjs - How to get around CSS error of of expanding padding on hover JSX and React - Stack Overflow
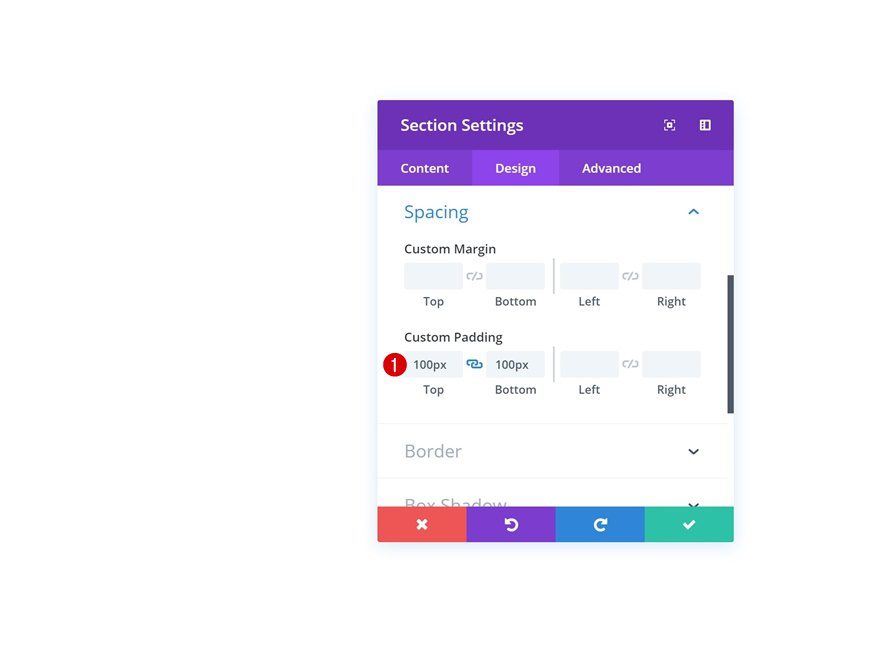
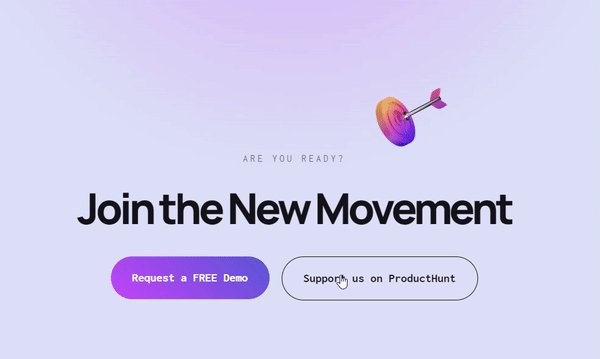
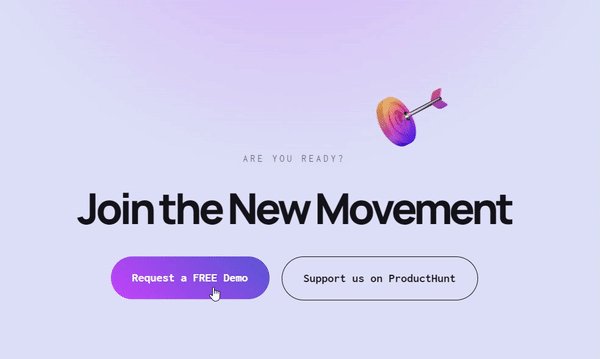
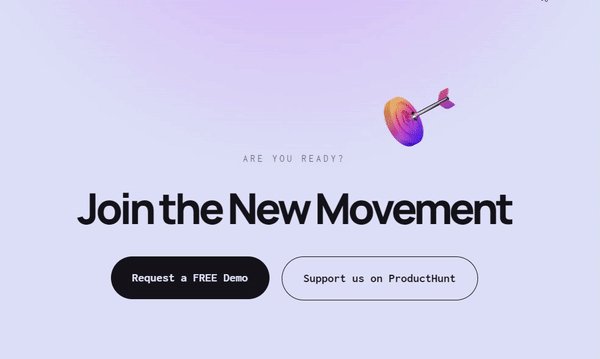
![UI] button:hover border is hidden when the section has no padding/margin · Issue #2137 · Shopify/dawn · GitHub UI] button:hover border is hidden when the section has no padding/margin · Issue #2137 · Shopify/dawn · GitHub](https://user-images.githubusercontent.com/2348980/203152122-554f1aa3-7921-4b5f-b50b-b53571847dc8.png)
UI] button:hover border is hidden when the section has no padding/margin · Issue #2137 · Shopify/dawn · GitHub

CSS :Hover; Why only the area of text gets ":hover"(gets black); why not the whole "padding area"? - HTML-CSS - The freeCodeCamp Forum